1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
| import * as XLSX from "xlsx";
const s2ab = (s: string = "") => {
let buf = new ArrayBuffer(s.length);
let view = new Uint8Array(buf);
for (let i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xff;
return buf;
};
const getCharCol = (n: number) => {
let s = "",
m = 0;
while (n > 0) {
m = (n % 26) + 1;
s = String.fromCharCode(m + 64) + s;
n = (n - m) / 26;
}
return s;
};
const downloadExl = (json: any, type: any) => {
let tmpdata: any = json[0];
json.unshift({});
let keyMap: string[] = [];
for (let k in tmpdata) {
keyMap.push(k);
json[0][k] = k;
}
tmpdata = [];
json
.map((v: { [x: string]: any }, i: number) =>
keyMap.map((k, j) =>
Object.assign(
{},
{
v: v[k],
position: (j > 25 ? getCharCol(j) : String.fromCharCode(65 + j)) + (i + 1),
}
)
)
)
.reduce((prev: string | any[], next: any) => prev.concat(next))
.forEach(
(v: { position: string | number; v: any }, i: any) =>
(tmpdata[v.position] = {
v: v.v,
})
);
let outputPos = Object.keys(tmpdata);
let tmpWB = {
SheetNames: ["mySheet"],
Sheets: {
mySheet: Object.assign(
{},
tmpdata,
{
"!ref": outputPos[0] + ":" + outputPos[outputPos.length - 1],
}
),
},
};
let tmpDown: any = "";
tmpDown = new Blob(
[
s2ab(
XLSX.write(
tmpWB,
{
bookType: "xlsx",
bookSST: false,
type: "binary",
}
)
),
],
{
type: "",
}
);
let href = URL.createObjectURL(tmpDown);
let _a = document.createElement("a");
_a.setAttribute("href", href);
_a.setAttribute("download", "这里是excel文件名.xlsx");
document.body.appendChild(_a);
_a.click();
setTimeout(() => {
URL.revokeObjectURL(tmpDown);
}, 100);
};
export { downloadExl };
|






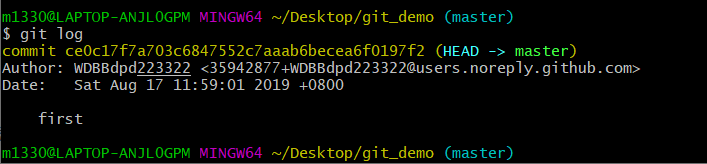
 git版本信息
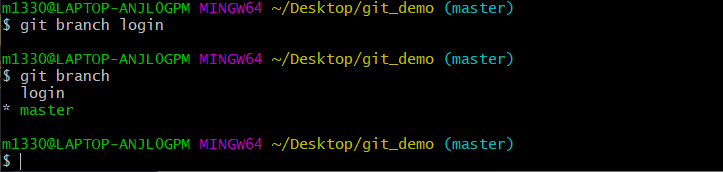
git版本信息 查看分
查看分